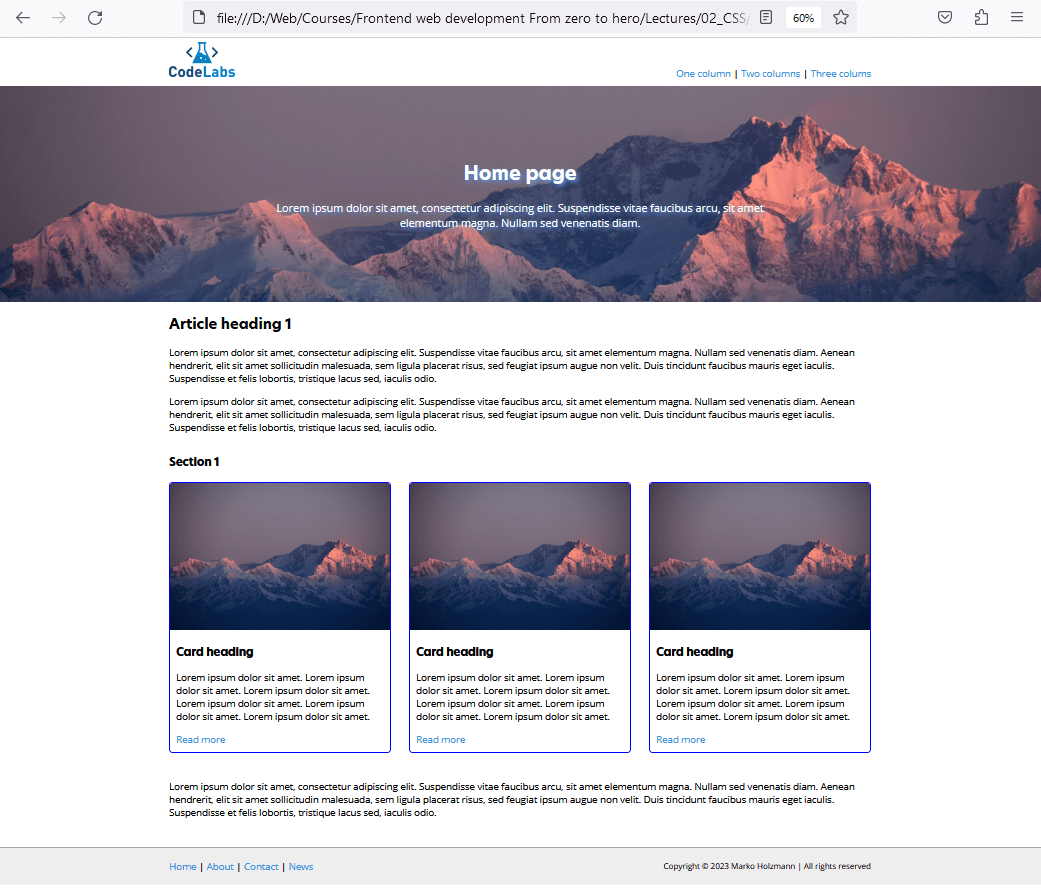
One Column Layouts
A one column layout, often called a "single-column" or "full-width" layout, is a simplistic, straightforward structure. This is most suitable for mobile sites, minimalistic websites, blogs, or lengthy content pages.
Features:
- Focused content delivery.
- Ease of navigation.
- Superb for readability.

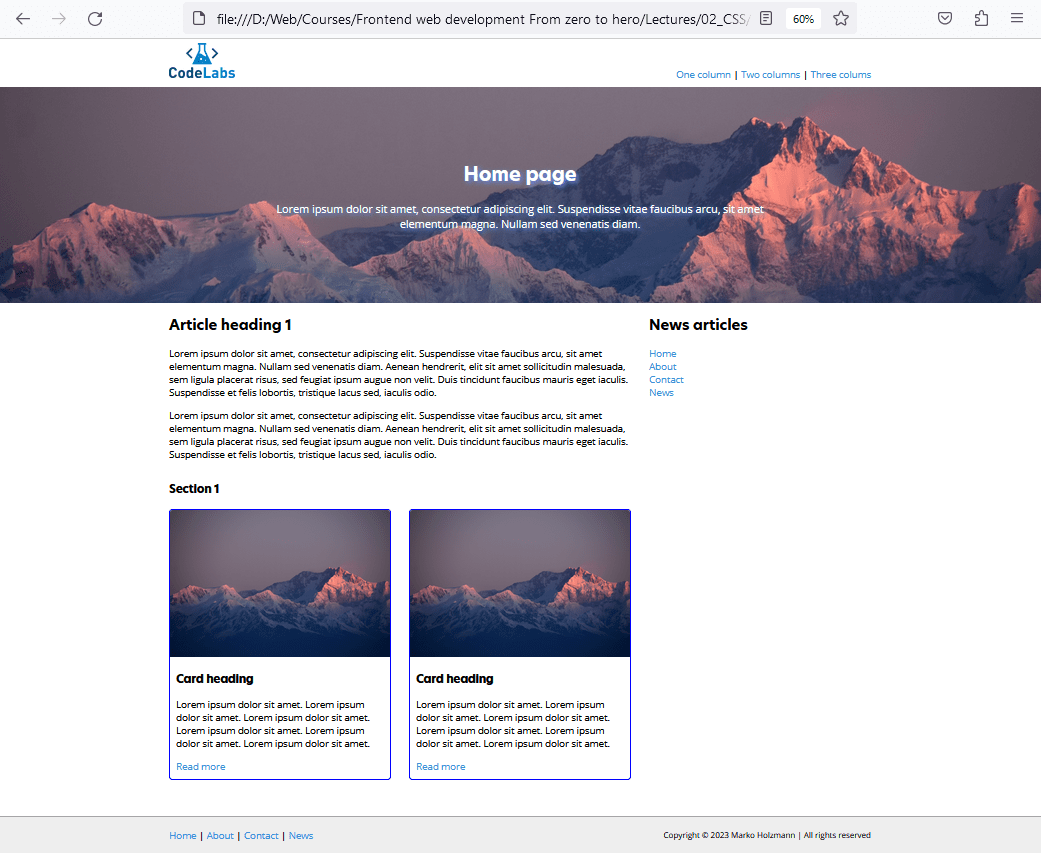
Two Column Layouts
A two column layout, a staple for many websites, typically presents main content alongside a sidebar. It's a prevalent choice for blogs, news sites, and content-rich portals.
Features:
- Distinct content separation.
- Incorporate secondary content or navigation elements.
- Dynamic content presentation.

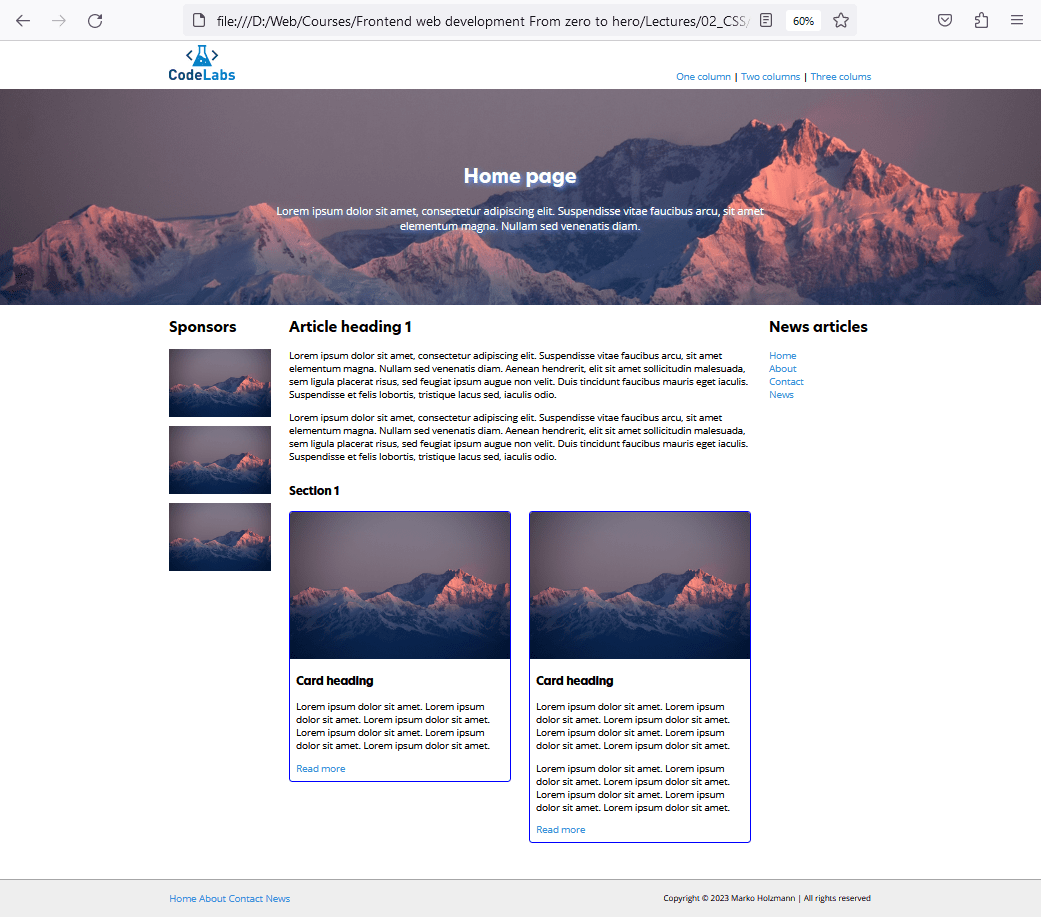
Three Column Layouts
The three column layout, showcasing content sandwiched between two sidebars, is ideal for sites necessitating numerous navigation links, ads, or additional info like quick facts, related reads, etc.
Features:
- Greater content segmentation.
- Ample space for diverse content types.
- Perfect for content-rich sites requiring multiple navigation or information panels.