What is Floating?
The CSS float property is used to push an element to the left or right, allowing other elements to wrap around it. It is commonly used with images but can be applied to almost any element.
Floating elements are taken out of the normal flow of a document and shifted to the left or right as far as they can go. Subsequent content will flow around the floated element.
Using the Float Property
The float property can have one of the following values:
- left: The element floats to the left of its container.
- right: The element floats to the right of its container.
- none: The element does not float (default value).
- inherit: The element inherits the float value of its parent.
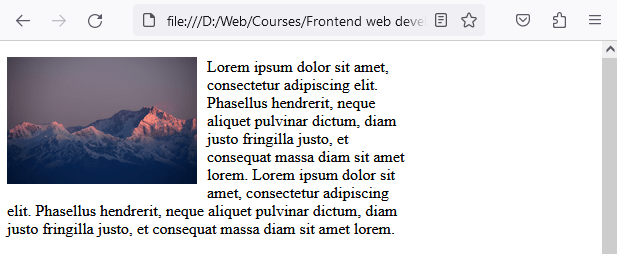
Let's create a simple example where we float an image to the left, and the text wraps around the image:
<div style="width: 400px">
<img src="image1.jpg"
style="float: left; padding-right: 10px;"
alt="My Image"
width="200"/>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Phasellus hendrerit,
neque aliquet pulvinar dictum, diam justo fringilla justo,
et consequat massa diam sit amet lorem.
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Phasellus hendrerit, neque aliquet pulvinar dictum,
diam justo fringilla justo, et consequat massa diam sit amet lorem.
</p>
</div>

In the example above, the image will float to the left, and the paragraph text will wrap around it. At the end of the code we use clear: both to ensure the layout of the document doesn’t break.
Clearing Floats
When you use the float property, you may encounter issues where elements overlap or layout is broken. To prevent these issues, you can use the clear property.
The clear property specifies what elements can float beside the cleared element and on which side. Here are the possible values:
- none: Allows floating elements on both sides.
- left: No floating elements allowed on the left side.
- right: No floating elements allowed on the right side.
- both: No floating elements allowed on either side.
- inherit: The element inherits the clear value from its parent.
Example of how floating elements can break the document layout:
<!DOCTYPE html>
<html>
<head>
<style>
.column-1{
width: 33%;
float: left;
height: 100px;
border: 1px solid;
box-sizing: border-box;
}
.column-2 {
width: 33%;
float: right;
height: 100px;
border: 1px solid;
box-sizing: border-box;
}
.column-3 {
width: 100%;
height: 100px;
border: 1px solid;
box-sizing: border-box;
}
</style>
</head>
<body>
<div class="container">
<div class="column-1">Column 1</div>
<div class="column-2">Column 2</div>
</div>
<div class="column-3">Column 3</div>
</body>
</html>

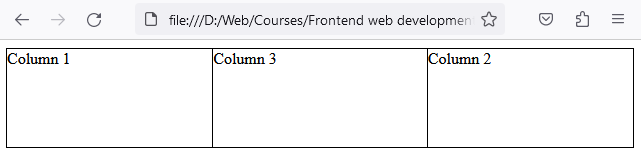
In this example, the layout has broken. If you check the code you will see that the element .column-3 is supposed to be after the div with the class .container, but instead .column-3 has moved in between the elements .column-1 and .column-2.
To restore the document flow, we need to use the clear property. In the following example we introduced a new class .clearfix with the rule clear: both and added an element with the class after the last floated element, which is .column-2 in this case.
CSS
.clearfix {
clear: both;
}
HTML
<body>
<div class="container">
<div class="column-1">Column 1</div>
<div class="column-2">Column 2</div>
<div class="clearfix"></div>
</div>
<div class="column-3">Column 3</div>
</body>
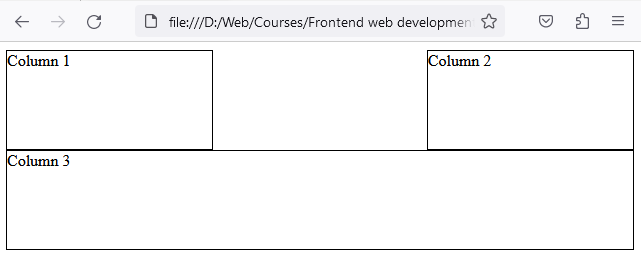
What will happen is the following:

As you can see in the image, the flow has been restored, and .column-3 is now where it should be in the natural document flow.
Using CSS Overflow to clear floats
The overflow property with the value hidden can also be used to clear floats, if you apply it to the parent element of a floated element like in the example below.
HTML
<div class="container"> <div class="column">Column 1</div> <div class="column">Column 2</div> <div class="column">Column 3</div> </div>
CSS
.container {
width: 100%;
height: 200px;
overflow: hidden; /* This will clear the floats for the child elements */
}
.column {
width: 33%;
float: left;
height: 200px;
}
Be careful when using overflow: hidden; because it will hide everything which is outside the element's dimensions.


